Table of Contents
How To Find And Upload Blogger Template In Hindi
Hi Friends, हमने अपनी पिछली पोस्ट ” फ्री में Website या Blog कैसे बनायें (How To Create Website Or Blog For Free In Hindi) ” में बताया कि कैसे हम एक फ्री में ब्लॉग या वेबसाइट बना सकते हैं.
आशा है आपने अपना ब्लॉग बना लिया है अगर नहीं तो इसे अभी बनाने के लिए यहाँ क्लिक् करें. उसी से संबंधित आज मैं आप लोगों को इस पोस्ट “Blogger Template को कैसे खोजें तथा इसे Upload करें ( How To Find And Upload Blogger Template 2016 In Hindi )” के माध्यम से बताने जा रहा हूँ कि इसके अच्छे Look के लिए हम क्या कर सकते हैं. क्योंकि जब तक आपका ब्लॉग दिखने में अच्छा नहीं होगा इसे पढने वाले पाठक भी काफी कम होंगे.
Free Blogger Template Kaise Khojen Tatha Upload Karen Hindi Me
सच कहूँ तो आपके वेबसाइट का Blogger Template एक बहुत बड़ी भूमिका निभाता ट्रैफिक पाने में. इस लिए मैं आज आपलोगों को विस्तार से बताऊंगा कि आप कहाँ से अपने वेबसाइट या ब्लॉग के लिए Blogger Template खोज सकते हैं और Upload कर सकते हैं वो विल्कुल फ्री में.
Free Blogger Template Kaise Khojen Tatha Upload Karen Hindi Me
इसके लिए आपके अपने ब्लॉग का Template बदलना होगा. मैंने बताया था कि Blogspot का Blogger Template देखने में काफी Simple है और ये पाठकों पर इम्प्रैशन नहीं डाल पाता है, पर चिंता मत कीजिये हम इसे बदल सकते हैं अपनी इच्छा अनुसार बनाये हुए या फ्री में Download किये हुए Blogger Template से वो भी काफी आसानी से और बिना किसी तकनिकी ज्ञान के 🙂
From Where To Download Blogger Template In Hindi
इन्टरनेट पर बहुत सारी Websites उपलब्ध है जो आपको Free और Premium दोनों टेम्पलेट डाउनलोड करने का Option देती है. Premium का अर्थ है कि इसके लिए आपको कुछ पैसे देने होंगे जो Seller पर निर्भर करता है.
इसे खरीदने के बाद आपको टेम्पलेट की Full Access मिलती है अर्थात अपनी इच्छा अनुसार कोई भी बदलाव कर सकते हैं इसके अलावे Seller की तरफ से आपको काफी सहायता प्रदान की जाती है इसके Installation तथा कोई और बदलाव करने में.परन्तु ये सुविधायें आपको Free Blogger Template के साथ नहीं मिलती साथ ही आपके ब्लॉग के निचे उस Websites का Footer Link भी देना होगा क्रेडिट के तौर पर.
लेकिन इससे कोई ज्यादा फर्क नहीं पड़ता है. अगर आप ब्लॉग्गिंग में नए हैं तो मैं आपको फिलहाल Free Blogger Template उपयोग करने का सलाह दूंगा. फिर आगे आप उसी Template को खरीद कर Full Access ले सकते हैं.
अब आपके मन में सवाल उठ रहा होगा कि Free Blogger Template Download कहाँ से किया जाये
From Where to Download Free Blogger Template in Hindi
मैं यहाँ पर कुछ प्रसिद्ध Websites की List दे रहा हूँ जहाँ से आप काफी अच्छे अच्छे Free Blogger Template डाउनलोड्स कर सकते हैं जिनका उपयोग मैं भी अपने अलग अलग Blog के लिए करता हूँ.
इसके अलावे आप चाहें तो Google की सहायता से भी Latest Free Templates डाउनलोड कर सकते हैं इसके लिए आपको गूगल के Search Box में लिखना होगा “Download Free Template 2018″ और ये आपके सामने उन Websites की List रख देगा जो बिलकुल नया और बेहतर होगा.
साथ ही आप इसे और अच्छी तरह से Search कर पाएंगे अगर इसके आगे आप अपने ब्लॉग का Subject जोड़ दें, अर्थात आपका ब्लॉग किस चीज के बारे में है. अगर आपका ब्लॉग Education के बारे में है तो आप लिख सकते हैं “Download Free Education Template 2018“. इसमें Year लिखना काफी महत्वपूर्ण साबित होगा क्योंकि इसी कारण वो आपको Latest टेम्पलेट Show करेगा.
Best Template कैसे चुनें.
वैसे तो इन्टरनेट पर ढेर सारे फ्री टेम्पलेट हैं इनमे से आप Best को कैसे चुन सकते हैं? मैं इसमें भी आपकी सहायता करना चाहूँगा. सबसे पहले आप उस Template की Live Demo जरुर देखें जिससे आपको ये पता चल जायेगा कि ये Template आपके ब्लॉग पर कैसा दिखेगा. इसके अलावे इसके Property में निम्नलिखित गुण अवश्य देखें.
- SEO Friendly
- Responsive
- Ads Ready
- Footer
- Slider
- Fast Loading
Best Free Blogger Template in Hindi
Template को Upload/Restore कैसे करें ?
जब आपने अपना प्रिय टेम्पलेट डाउनलोड कर लिया है तो अब आप जरुर उत्सुक होंगे की इसे अपने Blog पर Upload कैसे किया जाये. इसे Upload करना काफी आसान है पर इससे से पहले आपको ये जानना होगा कि आप जो भी Template इन्टरनेट से डाउनलोड करते हैं वो ZIP File में होती है और इसे Upload करने के लिए आपको इसे XML File में Convert करना होगा.
Free Blogger Template Kaise Khojen Tatha Upload Karen Hindi Me
अब सवाल ये है कि इसे XML File में Extract कैसे किया जाये. Don’t Worry ये भी काफी आसान है और इसे आप अपने Computer पर इस एप्लीकेशन (WinRAR) की सहायता से कर सकते हैं.
How To Upload Blogger Template Step By Step Guide In Hindi
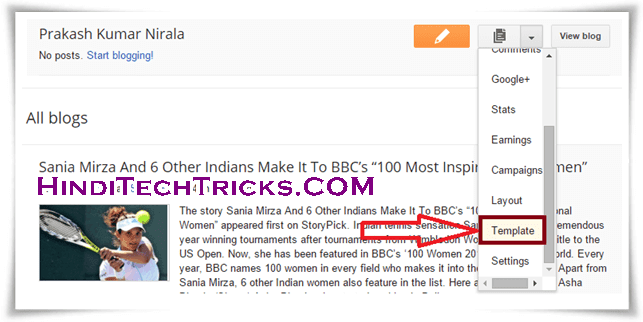
Step 1. Blogger पर Sign In करके Template Tab चुनें.
अपने ब्लॉगर अकाउंट में Sign In करे तथा Picture में दिखाए अनुसार “Template” Tab पर क्लिक करें.
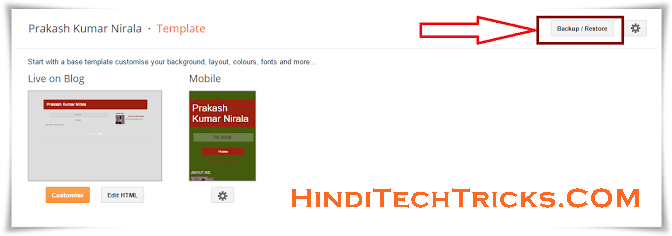
Step 2. Upload/Restore चुनें.
अब आप ऊपर के दायें कोने में Upload/Restore बटन देख रहे होगें. वहां पर क्लिक करें. स्क्रीनशॉट देखें.
Step 3. पिछले Template का बैकअप ले लें.
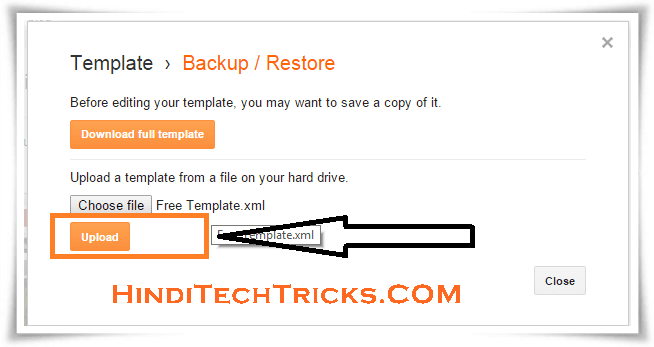
Upload/Restore बटन पर क्लिक करने के बाद एक अलग से Pop Up विंडो खुलेगा जिसमे सबसे पहले आप Download Full Template पर क्लिक करें. इससे आपका पिछला टेम्पलेट आपके कंप्यूटर में डाउनलोड हो जायेगा तथा कोई प्रॉब्लम होने पर आप इसे दुवारा अपलोड कर सकते हैं.
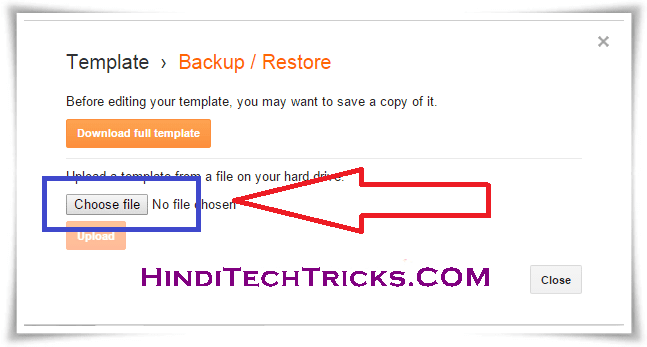
Step 4. XML File सेलेक्ट करें.
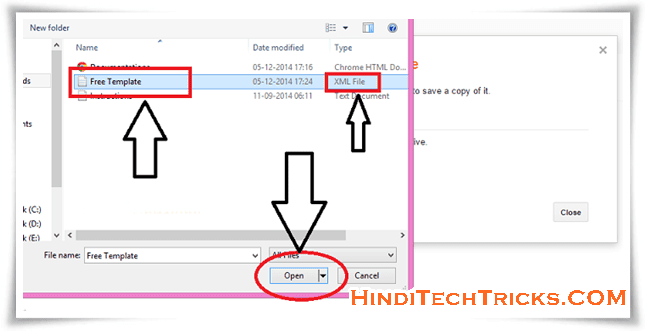
इसके बाद Choose File या Browse पर क्लिक करें तथा Extract किये हुए XML File को सेलेक्ट कर Open पर क्लिक करें.
कुछ क्षण में ही यह अपलोड हो जायेगा और अब आपका ब्लॉग नए रूप में उपस्थित है. View Blog पर क्लिक अपने नए Blog का लुक देखें और अपने ब्लॉग्गिंग यात्रा का Enjoy करें नए Free Blogger Template के साथ.
Free Blogger Template Kaise Khojen Tatha Upload Karen Hindi Me
इसे अपने दोस्तों के साथ शेयर करना न भूलें, Sharing Button पोस्ट के निचे है.
- free me website kaise banayen hindi me
- toll free numbers of all bank in hindi
- सभी महत्वपूर्ण Toll Free Numbers की List !
अगर ये पोस्ट आपको अच्छी लगी तो इसे अपने दोस्तों के साथ शेयर करना न भूलें. आप इसे Facebook या Twitter जैसे सोशल नेट्वर्किंग साइट्स पर शेयर करके इसे और लोगों तक पहुचाने में हमारी मदद करें. धन्यवाद !













prakash ji aap ke post me Jo titles hote hai jaise ki best free blogger template in Hindi uske Charo taraf Jo border hai uska HTML code de sakte hai plz
Very nice and useful article for knowledge.
Your article is very nice and useful for anyone
brother please es topic per btao ki hum apni website ko jaldi se google main kese rank kra skte hai apka ye article bhut acha pdhkar help hui
[…] Blogger Template को कैसे खोजें तथा इसे Upload करें ? […]